User Feedback
When a user experiences an error, Sentry provides the ability to collect additional feedback. You can collect feedback according to the method supported by the SDK.
Use the .NET SDK
User Feedback for ASP.NET or ASP.NET Core supply integrations specific to supporting those SDKs.
You can create a form to collect the user input in your prefered framework, and use the SDK's API to send the information to Sentry. You can also use the widget, as described below. If you'd prefer an alternative to the widget or do not have a JavaScript frontend, you can use this API or a Web API.
using Sentry;
var eventId = SentrySdk.CaptureMessage("An event that will receive user feedback.");
SentrySdk.CaptureUserFeedback(eventId, "user@example.com", "It broke.", "The User");Embeddable JavaScript Widget
Our embeddable JavaScript widget is useful when you may typically render a plain error page (the classic 500.html) on your website.
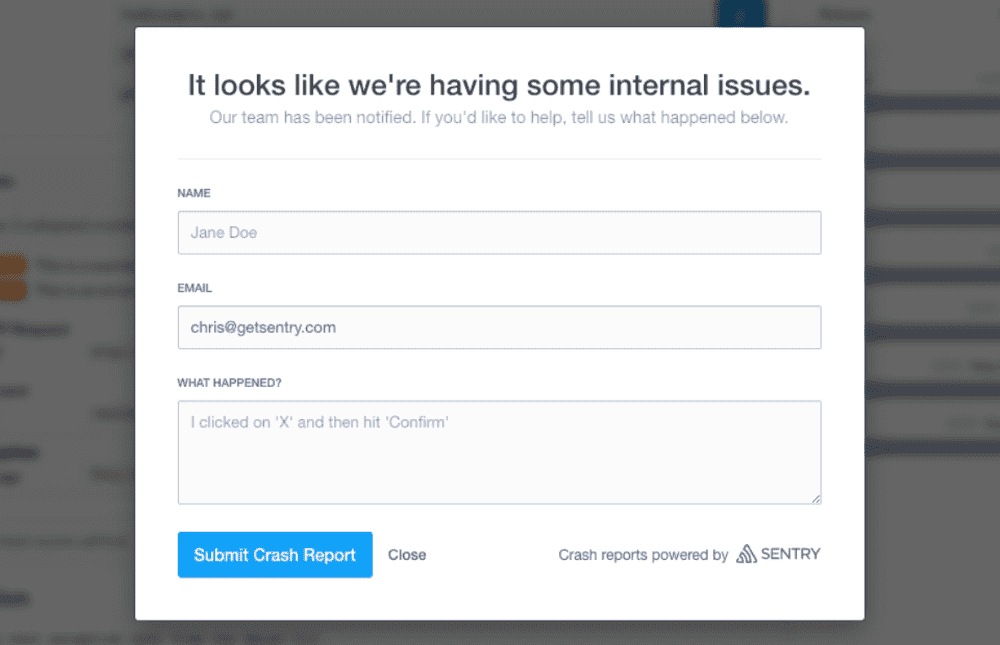
To collect feedback, the widget requests and collects the user's name, email address, and a description of what occurred. When feedback is provided, Sentry pairs the feedback with the original event, giving you additional insights into issues.
The screenshot below provides an example of the User Feedback widget, though yours may differ depending on your customization:
Integration
To integrate the widget, you'll need to be running version 2.1 or newer of our JavaScript SDK. The widget authenticates with your public DSN, then passes in the Event ID that was generated on your backend.
Make sure you've got the JavaScript SDK available:
<script
src="https://browser.sentry-cdn.com/8.24.0/bundle.min.js"
integrity="sha384-7KtWflhUrm3yHehS4Ve9sFWf2DzaRFe0WHTTKYRPYuaIacyIttUqDxozcoZur4eP"
crossorigin="anonymous"
></script>You'll then need to call showReportDialog and pass in the generated event ID.
This event ID is returned from all calls to CaptureEvent and CaptureException.
There is also a function called LastEventId
that returns the ID of the most recently sent event.
<script>
Sentry.init({ dsn: "https://examplePublicKey@o0.ingest.sentry.io/0" });
Sentry.showReportDialog({
eventId: "{{ event_id }}",
});
</script>Customizing the Widget
You can customize the widget to your organization's needs, especially for localization purposes. All options can be passed through the showReportDialog call.
An override for Sentry’s automatic language detection (e.g. lang=de)
| Param | Default |
|---|---|
eventId | Manually set the id of the event. |
dsn | Manually set dsn to report to. |
user | Manually set user data [an object with keys listed below]. |
user.email | User's email address. |
user.name | User's name. |
lang | [automatic] – override for Sentry’s language code |
title | It looks like we’re having issues. |
subtitle | Our team has been notified. |
subtitle2 | If you’d like to help, tell us what happened below. – not visible on small screen resolutions |
labelName | Name |
labelEmail | |
labelComments | What happened? |
labelClose | Close |
labelSubmit | Submit |
errorGeneric | An unknown error occurred while submitting your report. Please try again. |
errorFormEntry | Some fields were invalid. Please correct the errors and try again. |
successMessage | Your feedback has been sent. Thank you! |
onLoad | n/a |
User Feedback API
If you'd prefer an alternative to the widget or do not have a JavaScript frontend, you can use the User Feedback API.
- Package:
- nuget:Sentry
- Version:
- 5.0.0
- Repository:
- https://github.com/getsentry/sentry-dotnet